실습 로그인창, 게시판, 회원가입창 만들기
2023. 2. 9. 17:01ㆍCSS
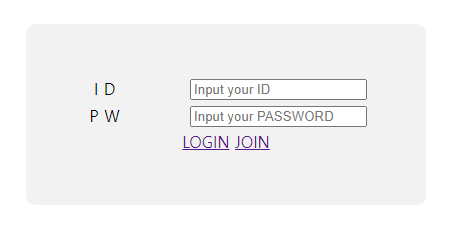
로그인창
|
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ background-color: #f2f2f2; /* div의 너비 줄이기 */ /* 크기 변경 가능하나 한 줄 차지 성질은 그대로 유지!!! */ width : 400px; /* 세로 길이는 내용만큼 자동 넓어짐 */ /* padding : div 기준으로 안 쪽 여백 지정 */ /* padding-left: 30px; */ /* magin : div 기준으로 바깥쪽 여백 지정 */ /* margin-top: 50px; */ /* 그냥 margin 양쪽 방향 모두 조정 가능(가로) */ margin: 0 auto; /* margin : 상하여백 스페이스 좌우여백(오토는 같은 값? 줌) > 가운데 정렬 */ margin-top: 50px; padding-top: 50px; padding-bottom: 50px; /* 픽셀수가 높아지면 더 둥글어짐 */ border-radius: 10px; } table{ /* border: 1px solid black; border-collapse: collapse; /* 겹치는 부분 이중선 없앨 수 있음 */ width: 350px; margin: 0 auto; text-align: center; /* 글자 정렬 */ } /* 같은 속성을 줄 때는 ,로 동시에 태그선택자 선택 가능 */ tr, td{ /* border: 1px solid black; */ } </style> </head> <body> <div class="container"> <table> <colgroup> <!-- 테이블의 열의 크기는 위에서 지정했기 때문에 %로 지정 가능 --> <col width="30%"> <!-- col 닫는 태그 없음 첫번째 열--> <col width="70%"> <!-- 두번째 열 --> </colgroup> <tr> <td>I D</td> <td> <input type="text" placeholder="Input your ID"> </td> </tr> <tr> <td>P W</td> <td> <input type="text" placeholder="Input your PASSWORD"> </td> </tr> <tr> <td colspan="2"> <a href="board_1.html">LOGIN</a> <a href="join.html">JOIN</a> </td> </tr> </table> </div> </body> </html> |

로그인 누르면 게시판으로 이동
조인 누르면 회원가입창으로 이동
|
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ width:700px; margin: 0 auto; margin-top: 70px; } table{ /* border: 1px solid balck; */ border-collapse: collapse; width: 700px; /* 테이블에 너비만 주면 샘플게시판과 안 맞기 때문에 컨테이너 크기와 같게 */ } thead > tr{ font-weight: bold; text-align: center; height: 30px; background-color: #FFFBF5; } thead > tr > td{ border-top: 3px solid #f3f3f3; border-bottom: 2px solid #f0f0f0; } tbody > tr{ text-align: center; height: 24px; } tbody > tr:nth-child(even){ background-color: #f1f1f1 } tbody > tr > td:nth-child(2) { text-align: left; color: blue; } tbody > tr > td{ /* 내용 tr에 마우스 올리면 디자인 적용 */ border-bottom: 2px solid #f0f0f0; } tbody > tr:hover { background-color: #dddddd; } </style> </head> <body> <div class ="container"> <div> <h1>샘플 게시판</h1> </div> <div> <table> <colgroup> <col width="10%"> <col width="*"> <!-- *찍으면 나머지 퍼센트 맞춰줌 --> <col width="10%"> <col width="15%"> <col width="10%"> <col width="10%"> </colgroup> <thead> <tr> <td>번호</td> <td>제목</td> <td>작성자</td> <td>날짜</td> <td>조회수</td> <td>댓글수</td> </tr> </thead> <tbody> <tr> <td>165</td> <td>입문자 </td> <td>admin</td> <td>2013.06.21</td> <td>2</td> <td>0</td> </tr> <tr> <td>165</td> <td>웹사이트</td> <td>admin</td> <td>2013.06.21</td> <td>2</td> <td>0</td> </tr> <tr> <td>165</td> <td>안녕하세요</td> <td>admin</td> <td>2013.06.21</td> <td>2</td> <td>0</td> </tr> <tr> <td>165</td> <td>워드프레스</td> <td>admin</td> <td>2013.06.21</td> <td>2</td> <td>0</td> </tr> <tr> <td>165</td> <td>새 스티커 상품이 출시되었네요~</td> <td>admin</td> <td>2013.06.21</td> <td>2</td> <td>0</td> </tr> </tbody> </table> </div> </div> <!-- a태그는 태그도 감쌀 수 있다. 글자만 들어가는 것 아님! 그러나 a태그 안 씀 --> <!-- <a href="test1_1.html"><input type="button" value="뒤로가기"></a> --> <input type="button" value="뒤로가기" onclick="location.href='test1_1.html';"> <input type="button" value="뒤로가기" onclick="alert(5);"> <!-- 버튼 클릭하면 뭐할지 온클릭에 넣어줌 --> </body> </html> |
게시판

첫번째 뒤로가기 > 로그인창으로 돌아감
두번째 뒤로가기 > 메세지 뜨게 하는 것
회원가입
|
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table{ border: 2px solid black; border-collapse: collapse; margin: 0 auto; } tr, td{ border: 2px solid black; } td:nth-child(1) { font-weight: bold; text-align: center; } tr:nth-child(7){ background-color: #cee3f6; } tr:nth-child(1){ background-color: #cee3f6; } .redFont{ color: red; text-align: right; font-style: italic; } span{ color: red; font-size: 14px; } textarea { resize: none; } </style> </head> <body> <div> <table> <tr> <td colspan="2"> <span class="redFont">*(필수입력)</span> 회원기본정보 </td> </tr> <tr> <td><span>*</span>아이디:</td> <td> <input type="text" placeholder="4~12의 영문 대소문자,숫자만 입력"> <input type="button" value="아이디 검사"> </td> </tr> <tr> <td><span>*</span>비밀번호:</td> <td><input type="password"> 4~12자의 영문 대소문자와 숫자로만 입력</td> <tr> <td><span>*</span>비밀번호확인:</td> <td> <input type="password"> <input type="button" value="비밀번호 확인"> </td> </tr> <tr> <td><span>*</span>메일주소:</td> <td> <input type="text"> <input type="button" value="메일 확인"> 예) id@domain.com </td> </tr> <tr> <td><span>*</span>이름:</td> <td><input type="text"></td> </tr> <tr> <td colspan="2">개인 신상 정보</td> </tr> <tr> <td><span>*</span>주민등록번호:</td> <td> <input type="text">-<input type="text"> <input type="button" value="확인"> 예) 123456-1234567 </td> </tr> <tr> <td>생일:</td> <td> <input type="text">년 <input type="text">월 <input type="text">일 </td> </tr> <tr> <td>주소:</td> <td> <input type="text"> <input type="button" value="우편번호찾기"><br> <input type="text"> <input type="text"> </td> </tr> <tr> <td>관심분야:</td> <td> <input type= "checkbox">컴퓨터 <input type= "checkbox">인터넷 <input type= "checkbox">여행 <input type= "checkbox">영화감상 <input type= "checkbox">음악감상 </td> </tr> <tr> <td>자기소개:</td> <td> <textarea rows="5" cols="60"></textarea> </td> </tr> </table> </div> <a href="test1_1.html">뒤로가기</a> </body> </html> |

뒤로가기 누르면 로그인창으로 이동
'CSS' 카테고리의 다른 글
| Scroll bar (0) | 2023.04.27 |
|---|---|
| div 태그 가로 배치 (0) | 2023.03.07 |
| 폰트 변경 (0) | 2023.02.23 |
| CSS기초2 (0) | 2023.02.09 |
| CSS 기초 (0) | 2023.02.08 |