event
2023. 7. 28. 12:59ㆍjquery
event?
js나 jquery에서 이벤트는 브라우저에서 일어나는 사건(클릭, 마우스 이동, 타이핑, 페이지 로딩 등)
jQuery의 event
크로스브라우징의 문제 해결
- on으로 이벤트 핸들러 설치
on : 현재 존재하지 않는 엘리먼트에 이벤트 설치 O > 동적 이벤트 O
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
margin-left: 500px;
}
</style>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function clickHandler(e){
alert('thank you');
}
//document: 웹페이지 자체를 의미하는 엘리먼트
$(document).on('ready', function(){
//웹페이지 로딩 후 태그들이 온전하게 표시가 되면 ready 이벤트 실행, 함수를 호출
//원래라면 코드는 순서대로 읽힘 > input 태그들이 더 뒤에 있기 때문에 ready 이벤트를 사용!
//on을 사용하면 존재하지 않는 엘리먼트에 대해서도 이벤트 설치 가능해서 상관 없음!
$('#click_me').on('click', clickHandler);
//클릭했을 때 clickHandler 함수 호출
$('#remove_event').on('click', function(e){
//이벤트를 설치할 때 재활용x > 익명 함수 사용 시 편리
$('#click_me').off('click', clickHandler);
//off를 쓸 때 어떤 이벤트 타입을 삭제할지 정확하게 지정해줘야함!
});
$('#trigger_event').on('click', function(e){
$('#click_me').trigger('click');
//trigger : 이벤트 호출 메소드에 인자로 전달되는 이벤트 타입에 해당되는 이벤트를 호출
});
})
</script>
</head>
<body>
<input id="click_me" type="button" value="click me" />
<input id="remove_event" type="button" value="off" />
<input id="trigger_event" type="button" value="trigger" />
</body>
</html>
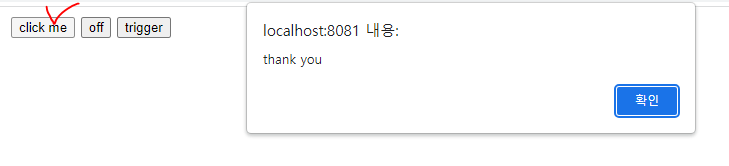
click me 클릭 시 이벤트 발생 > alert 창 뜸

- trigger로 이벤트 핸들러를 강제 실행
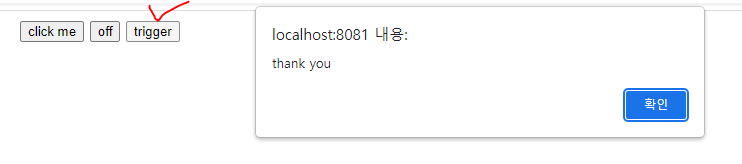
trigger 클릭 시 전달된 래퍼에 설치된 이벤트 호출하여 이벤트 발생

- off로 event 제거
off 버튼 클릭 시 click me에 설치된 event 제거 됨
trigger 버튼은 click me에 설치된 이벤트 호출하기 때문에 이벤트가 제거되어서 클릭 시 아무 동작 안 하게 됨.

- click, ready와 같은 다양한 이벤트 헬퍼를 제공
헬퍼 사용 시 코드가 더 간결
//이벤트 헬퍼 (위와 결과는 동일) - 헬퍼 사용시 코드 더 간결
function clickHandler(e) {
alert('thank you');
}
$(document).ready(function() {
$('#click_me').click(clickHandler);
$('#remove_event').click(function(e) {
$('#click_me').off('click', clickHandler);
});
$('#trigger_event').click(function(e) {
$('#click_me').trigger('click');
});
})