animation
2023. 7. 28. 17:07ㆍjquery
animation?
js와 css를 이용해서 엘리먼트에 동적인 효과 부여
jQuery의 효과 메소드를 호출해서 간단히 효과 부여 가능
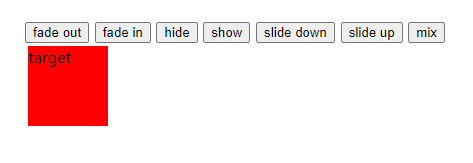
ex1)
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 100px;
}
span {
color:red;
cursor:pointer;
}
div {
margin:3px;
width:80px;
height:80px;
}
div {
background:#f00;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<input type="button" id="fadeout" value="fade out" />
<input type="button" id="fadein" value="fade in" />
<input type="button" id="hide" value="hide" />
<input type="button" id="show" value="show" />
<input type="button" id="slidedown" value="slide down" />
<input type="button" id="slideup" value="slide up" />
<input type="button" id="mix" value="mix" />
<div id="target">
target
</div>
<script>
$('input[type="button"]').click( function(e) {
var $this = $(e.target);
switch($this.attr('id')) {
case 'fadeout':
//이미지 자연스럽게 사라짐('속도-숫자도 가능')
$('#target').fadeOut('slow');
break;
case 'fadein':
//이미지 자연스럽게 나타남
$('#target').fadeIn('slow');
break;
case 'hide':
$('#target').hide();
break;
case 'show':
$('#target').show();
break;
case 'slidedown':
$('#target').hide().slideDown('slow');
break;
case 'slideup':
$('#target').slideUp('slow');
break;
case 'mix':
//여러 애니메이션 다중 적용 1초간 정지(밀리초) 두번째 인자로 이벤트 발생
$('#target').fadeOut('slow').fadeIn('slow').delay(1000).slideUp().slideDown('slow', function(){alert('end')});
break;
}
})
</script>
</body>
</html>fade out : 서서히 사라짐
fade in : 서서히 나타남
hide : 숨김
show : 나타내기
silde down : 슬라이드 형태로 내려오면서 나타남
silde ip : 슬라이드 형태로 올라가면서 사라짐
mix : 여러 애니메이션 메소드 혼합 가능

animate 메소드
문법 :
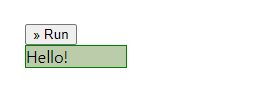
animate(최종 결과,진행 속도)ex2)
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 100px;
}
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="go">
» Run
</button>
<div id="block">
Hello!
</div>
<script>
//예제2
$("#go").click( function() {
//animate 메소드의 첫번째 인자로 css 코드 : 최종 결과에 해당 되는 코드
//최종 결과로 가는 중간단계들을 순차적으로 보여주면서 애니메이션 효과
$("#block").animate({
width: "300px",
//불투명도
opacity: 0.4,
marginLeft: "50px",
fontSize: "30px",
borderWidth: "10px"
//두번째 인자 숫자 > 애니메이션 진행 속도 (3초)
}, 3000);
});
</script>
</body>
</html>run 버튼 클릭 시 > 지정한 최종 결과로 지정한 시간에 맞춰서 변화


'jquery' 카테고리의 다른 글
| traversing(탐색) (0) | 2023.07.28 |
|---|---|
| Form (0) | 2023.07.28 |
| Mainpulation(엘리먼트 제어) (0) | 2023.07.28 |
| event (0) | 2023.07.28 |
| Chain (0) | 2023.07.27 |